1. Download
Antes de fazer download, certifique-se de ter um editor de código (nós recomendamos o Sublime Text 2) e alguns conhecimentos de HTML e CSS. Nós não colocamos os códigos fontes aqui, mas eles estão disponíveis para download. Nós também iremos focar em como começar com os arquivos do Bootstrap compilados
Download compiled
Fastest way to get started: get the compiled and minified versions of our CSS, JS, and images. No docs or original source files.
Download source
Get the original files for all CSS and JavaScript, along with a local copy of the docs by downloading the latest version directly from GitHub.
2. Estrutura de arquivos
Dentro do download você irá encontrar o a seguinte estrutura de arquivos e seus conteúdos, logicamente agrupando componentes comuns e provendo variações minificadas e compiladas
Uma vez feito o download, descompacte o diretório comprimido para ver a estrutura do Bootstrap (compilado). Você irá ver algo assim:
bootstrap/ ├── css/ │ ├── bootstrap.css │ ├── bootstrap.min.css ├── js/ │ ├── bootstrap.js │ ├── bootstrap.min.js ├── img/ │ ├── glyphicons-halflings.png │ ├── glyphicons-halflings-white.png └── README.md
Isto é um dos mais básicos do Bootstrap: arquivos compilados para rapidamente ser usado em seu projeto web. Nós provemos CSS e JS compilados (bootstrap.*), assim como um arquivo JS e CSS compilado (bootstrap.min.*). Os arquivos de imagens são comprimidos usando o ImageOptim, uma aplicativo Mac para comprimir PNGs.
3. O que está incluso
O Bootstrap vem equipado com HTML, CSS e JS para todos tipos de coisas, mas eles são sumarizados em uma divisão de categorias útis e visíveis no topo da documentação do Bootstrap.
Seções da documentação
Base do desenvolvimento
Estilos globais para o corpo para reiniciar tipografia e background
CSS Base
Estilos para elementos comum de HTML como tipografia, código, tabelas, formulários e botões. Também é incluído um Glyphicons, uma ótima coleção de ícones
Componentes
Estilos básicos para componentes de interface comuns, como abas e pílulas, barras de navegação, cabeçalhos de página e muito mais
Plugins Javascript
Similar aos componentes, estes plugins javascript são componentes interativos para casos como tooltips, popovers, modals, e mais.
Lista de componentes
Juntos, as seções de Componentes e Plugins Javascript provê os seguintes elementos de interface
- Grupos de botões
- Dropdown de botões
- Abas de navegação, pílulas, e listas
- Barra de navegação
- Labels(rótulos)
- Badges
- Cabeçalhos de página e unidade herói
- Imagem miniaturas
- Alertas
- Barra de progresso
- Modais
- Dropdowns
- Tooltip
- Popovers
- Acordeon
- Carousel
- Typehead
Em guias futuros, nós iremos aprofundar nestes componentes individualmente. Até lá, veja cada destas documentações para informações em como utilizar e customizá-los.
4. Template de HTML básico
Com um breve aprofundamento nos conteúdos no caminho, nós podemos focar no uso do Bootstrap. Para fazer isto, nós utilizamos o template de HTML básico que inclui tudo mencionando na Estrutura de arquivos.
Agora, aqui está uma olhada no arquivo HTML típico
<html>
<head>
<title>Bootstrap 101 Template</title>
</head>
<body>
<h1>Hello, world!</h1>
</body>
</html>
Para fazer isto em um template Bootstrap, só inclua o css apropriado e o arquivo JS
<html>
<head>
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<h1>Hello, world!</h1>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
E você tem tudo pronto! com estes dois arquivos adicionados, você pode começar a desenvolver qualquer site ou aplicação com o Bootstrap
5. Exemplos
Vá além do template básico com poucos exemplos de layouts. Nós encorajamos as pessoas a iterar nestes exemplos e não simplesmente usá-los como resultado final
-

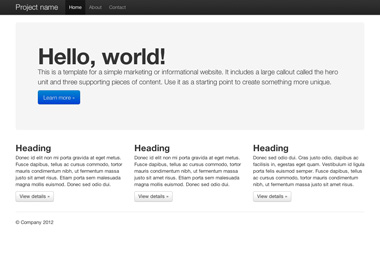
Site básico de marketing
Com a funcionalidade de uma unidade herói para mensagens primárias de três elementos suportados
-

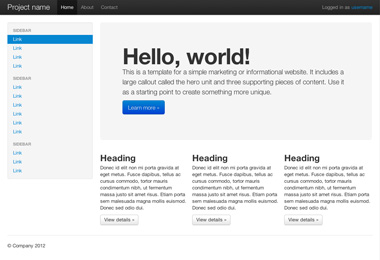
Layout fluido
Usado para nosso novo responsive, o sistema de grid fluido cria um layout líquido com todo sentido
-

Modelo inicial
Um HTML no osso com todos os CSS's e javascript inclusos
O que vem depois?
Head to the docs for information, examples, and code snippets, or take the next leap and customize Bootstrap for any upcoming project.
Visit the Bootstrap docs Customize Bootstrap